URLおさらい

化け猫です。
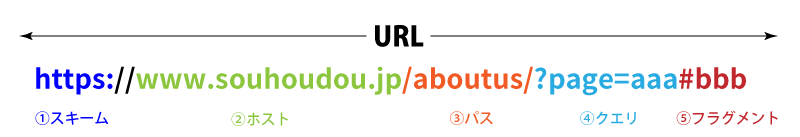
普段、何気に使っているURLですが、実はそれぞれパーツで名前があって、ざっくり下記のような構造になっています。

①スキーム https: だと、https:プロトコルを使います、ってことですな。世間にはあまりなじみがないですが、ftp: とか file:もありますね。
②ホスト サーバーの名称になります。=ドメインということが多いです。
③パス ②ホストの中の詳しい住所です。ディレクトリ名およびファイル名がパスですね。
④クエリ ③パスのページをプログラムで細分化して表示させたいときに使われることが多いです。検索キーワードでページの内容を変化させるときによく使います。
⑤フラグメント コーディングするときはankerと呼びますね。ページ内リンクで使うことが多いです。サーバーの通信を使わずブラウザ上で処理されるので、通常、Google Analyticsに記録されません。
上記のURLは、Googleタグマネージャーの組み込み変数だと値はこうなります。
Page URL: https://www.souhoudou.jp/aboutus/?page=aaa
Page Hostname: www.souhoudou.jp
Page Path:/aboutus/
Page URLにはクエリが含まれますが、Page Pathには含まれないのがミソです。
URLの前半がホスト、後半がパスという覚え方をしていると痛い目にあいます。
最近失敗しそうになったのが、URLの変更があった案件で。
CVのトリガーを文字列[thanks]で発火するように設定する場合、
たとえば、https://www.souhoudou.jp/contact/thanks/
のURLが
https://www.souhoudou.jp/contact/?page=thanks
に変更になったとき、トリガー条件に Page Path で指定していると変更後は発火しません…
リソースを考えると(考えすぎ??w)、短くて済むPage Path の方を使いがちですが、気を付けませう。
化け猫でした。
- 最新の投稿
-
- 2025.06.27ありがとうアメリカヤ
- 2025.06.17自転車の青切符の本格導入まで残り僅かです
- 2025.06.16創報堂のご近所グルメ情報(20)ごはん屋杉 (行ってきました)
- 2025.06.05認知能力
- 2025.06.03「終」のMTB探しの旅を始める
- タグ
-
- Analytics (3)
- BBQ (1)
- Canva (1)
- Firebase (1)
- GAS (1)
- Google (3)
- javascript (2)
- jQuery (1)
- news (5)
- saver (1)
- thunderbird (1)
- TIPS (10)
- vue.js (2)
- youtube (1)
- おやつ (2)
- お勉強 (2)
- お昼休み (1)
- お花見 (1)
- お金 (1)
- こどもの館 (1)
- たつの (1)
- なぎさ公園 (1)
- ゆかた祭り (1)
- アクセサリー (1)
- アメカジ (3)
- ウエスタン (1)
- ウォーキング (1)
- カフェ (1)
- カラオケ (1)
- グルメ (13)
- ゲーム (1)
- コロナ (2)
- サブカルチャー (1)
- システム (3)
- ファイヤーキング (1)
- ファッション (1)
- ホームページ (1)
- マスク (1)
- マッサージ器 (1)
- モッズ (1)
- ラテン (1)
- 仕事 (1)
- 便利ツール (3)
- 健康 (2)
- 児童館 (1)
- 動画 (1)
- 化け猫懸垂 (8)
- 夢 (1)
- 姫路 (51)
- 姫路文学館 (2)
- 娘 (7)
- 工場夜景 (1)
- 日常 (121)
- 日本玩具博物館 (1)
- 星の子館 (1)
- 本 (1)
- 献血 (1)
- 珈琲 (1)
- 短歌 (1)
- 神戸人形 (1)
- 筆記用具 (1)
- 網干 (2)
- 育児 (3)
- 花火 (1)
- 藤原正彦エッセイコンクール (2)
- 見学 (2)
- 観光 (1)
- 観葉植物 (1)
- 電車 (1)
- 音楽 (4)
- 香水 (1)
- 高砂 (2)